Project 2: TasKit
Dashboard design for remote worker’s task management.
BACKGROUND RESEARCH

As remote work becomes the norm, effective digital tools are essential for managing tasks and meeting deadlines. Taskit is a task management dashboard designed to help teams track progress intuitively and efficiently. The project required tackling the challenges of remote collaboration by focusing on creating a user-friendly, visually appealing interface. This case study highlights the design process, from user research and ideation to iterative development and the final product. Key design decisions are examined, showcasing how they addressed user needs and contributed to a successful outcome.
TasKit - Remote Employees/Freelancer Task Management Dashboard
- Concept: A task management solution designed for remote employees and freelancers.
- Target Audience: Employees and freelancers aged 20-60 working remotely or in distributed teams.
- Benefits:
- - Streamlines task and workflow management for companies with distributed teams across regions or countries.
- - Enhances communication and collaboration for teams working from home or other remote locations.
- - Helps companies reduce overhead costs while maintaining productivity and efficiency.
- Features:
- - Streamlines task and workflow management for companies with distributed teams across regions or countries.
- - Enhances communication and collaboration for teams working from home or other remote locations.
- - Helps companies reduce overhead costs while maintaining productivity and efficiency.
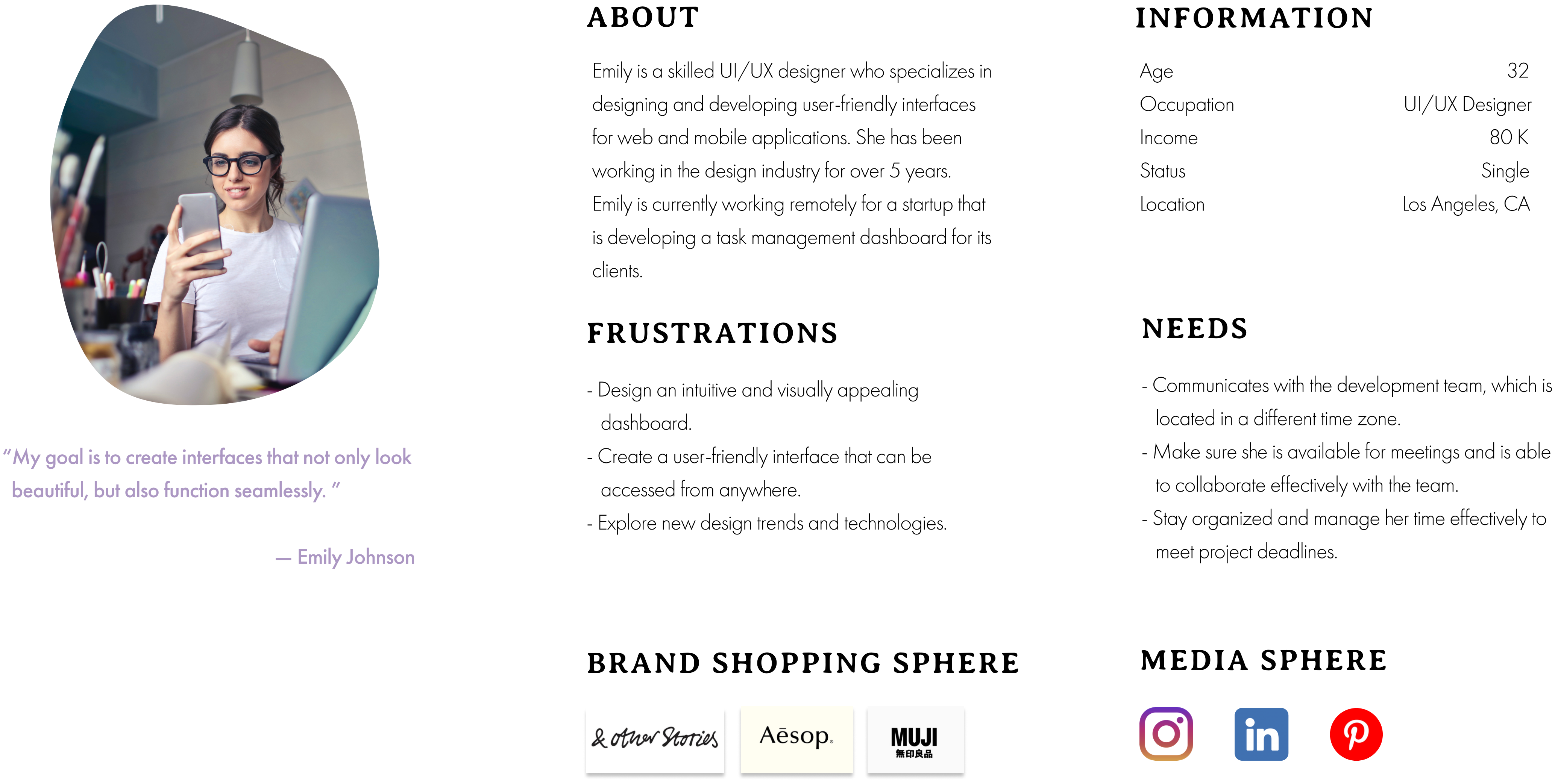
PERSONA

Emily Johnson, a skilled UI/UX designer. The persona shows her frustrations, needs, and goals, offering insights into the target audience’s challenges and priorities for the task management dashboard.
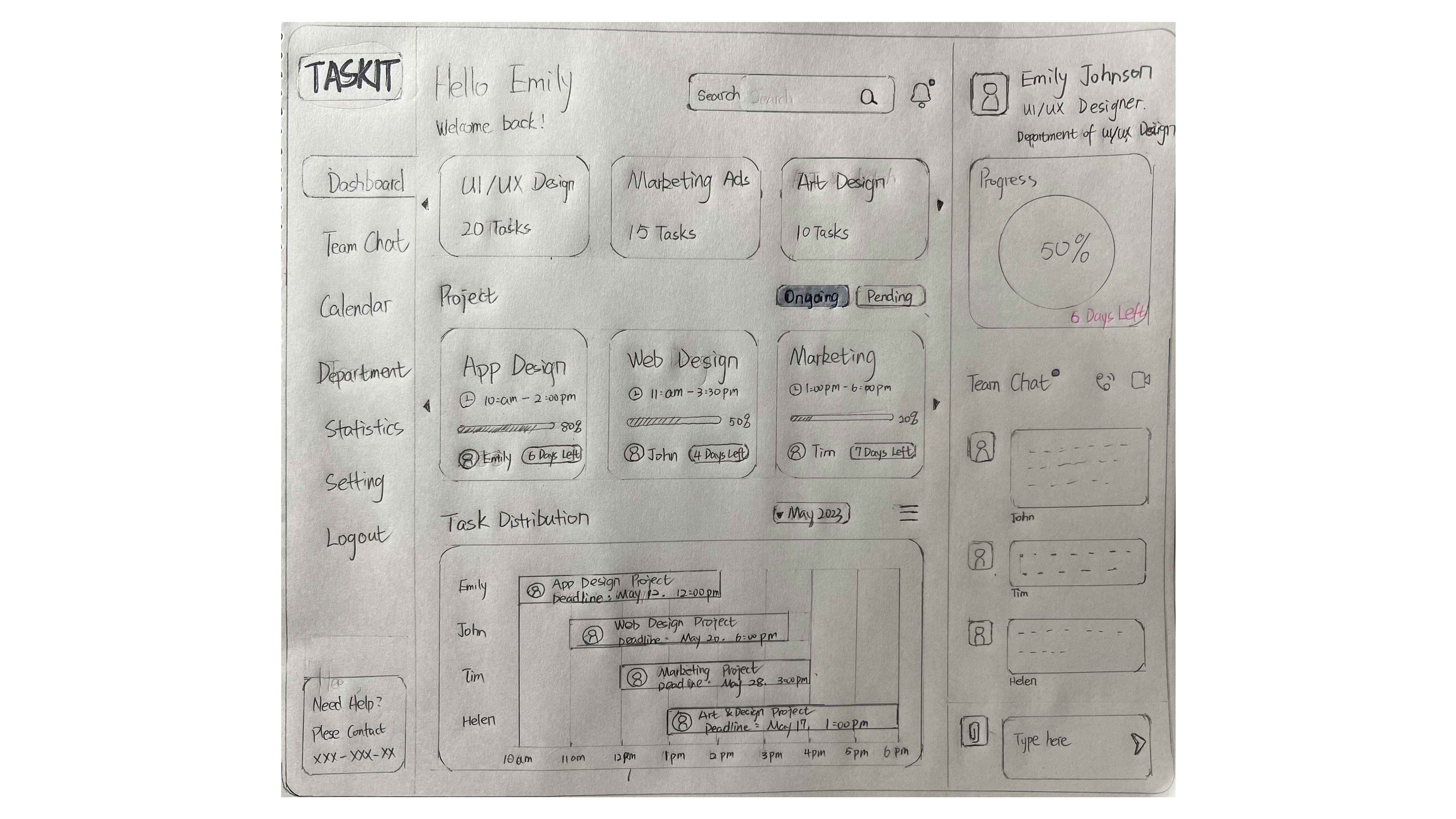
SKETCHES

My initial hand-drawn sketches explore the core layout and structure of the dashboard, focusing on key components like task lists, team chats, and progress tracking.
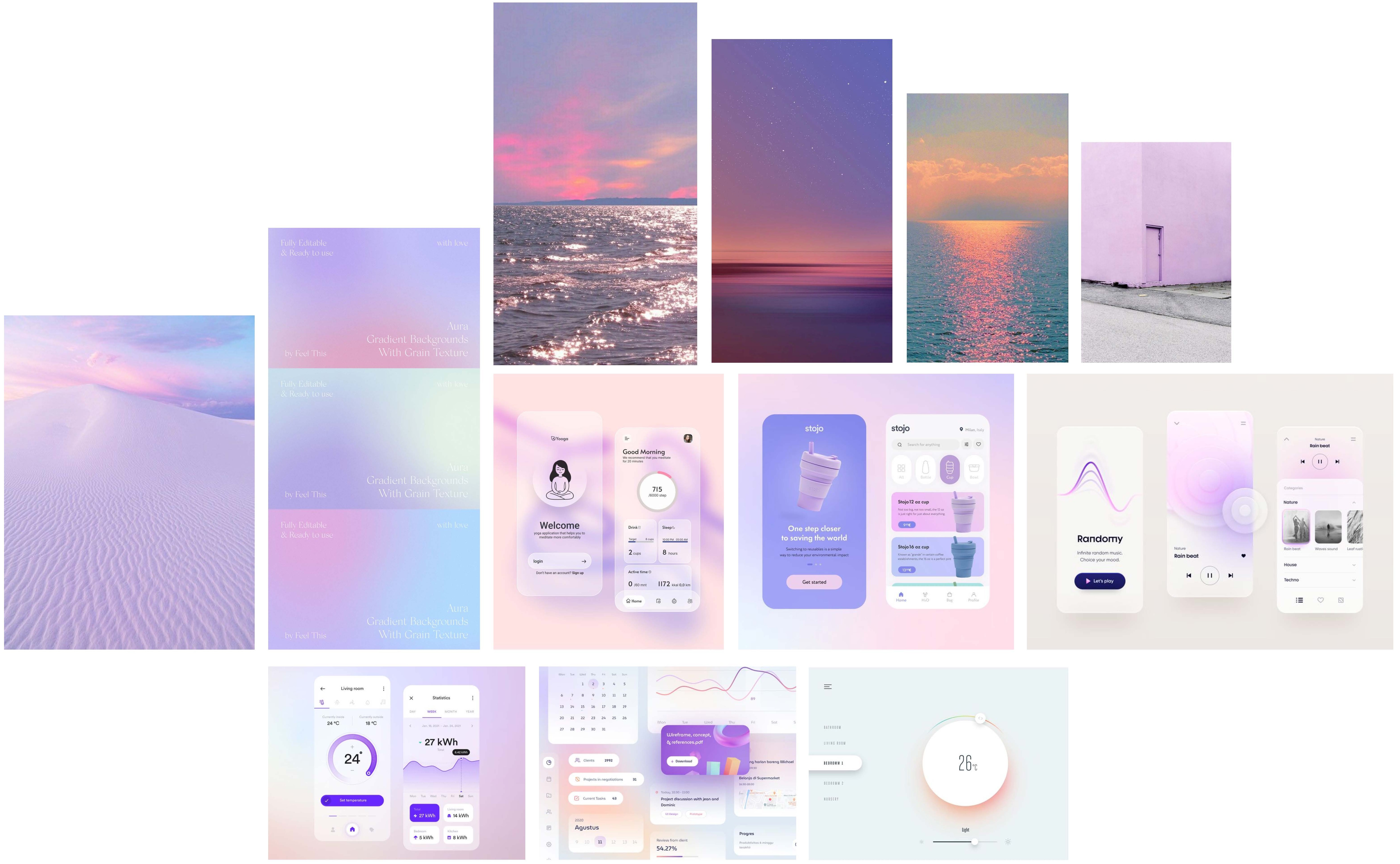
MOOD BOARD

The moodboard defines the visual direction, incorporating soothing pastel gradients, soft tones, and modern UI inspirations to create a calm and professional interface.
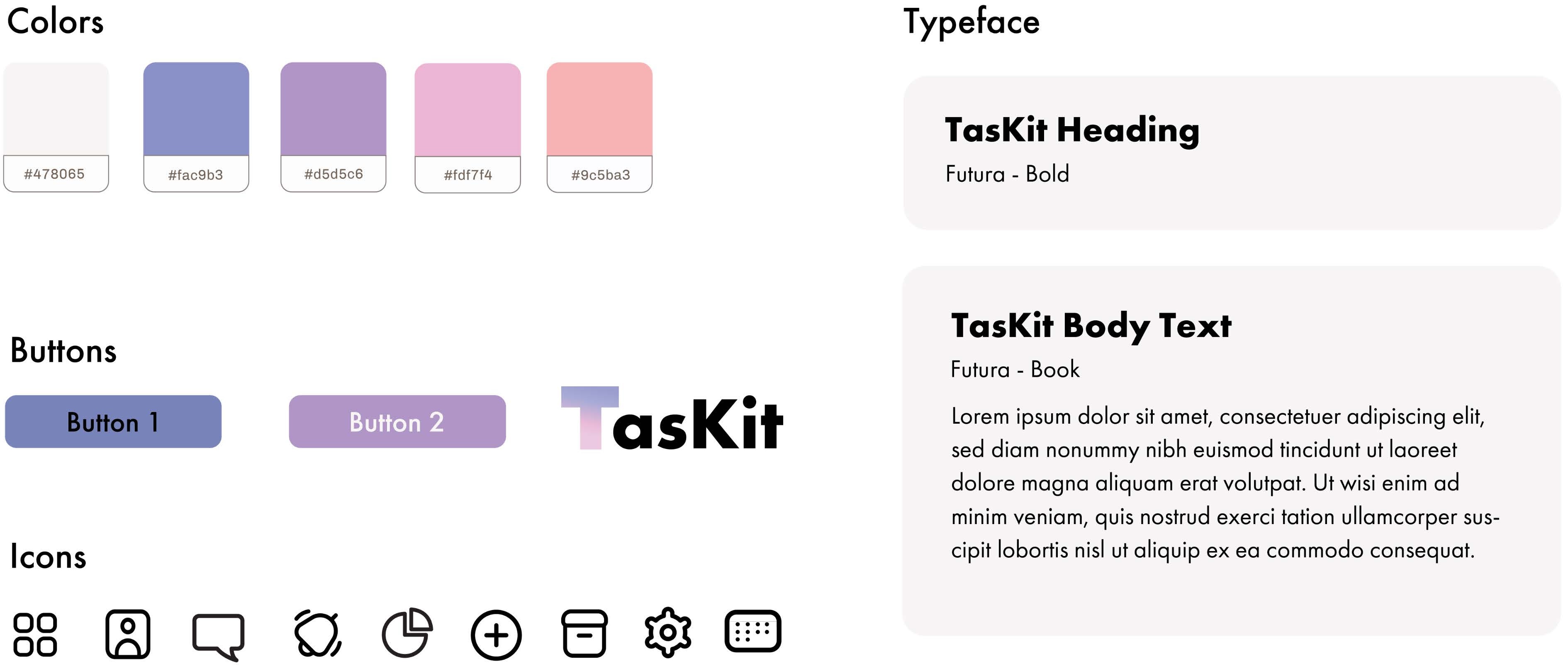
STYLE GUIDE

My style guide establishes the design system, including a harmonious color palette, typeface choices, button styles, and icons, ensuring consistency across the dashboard.
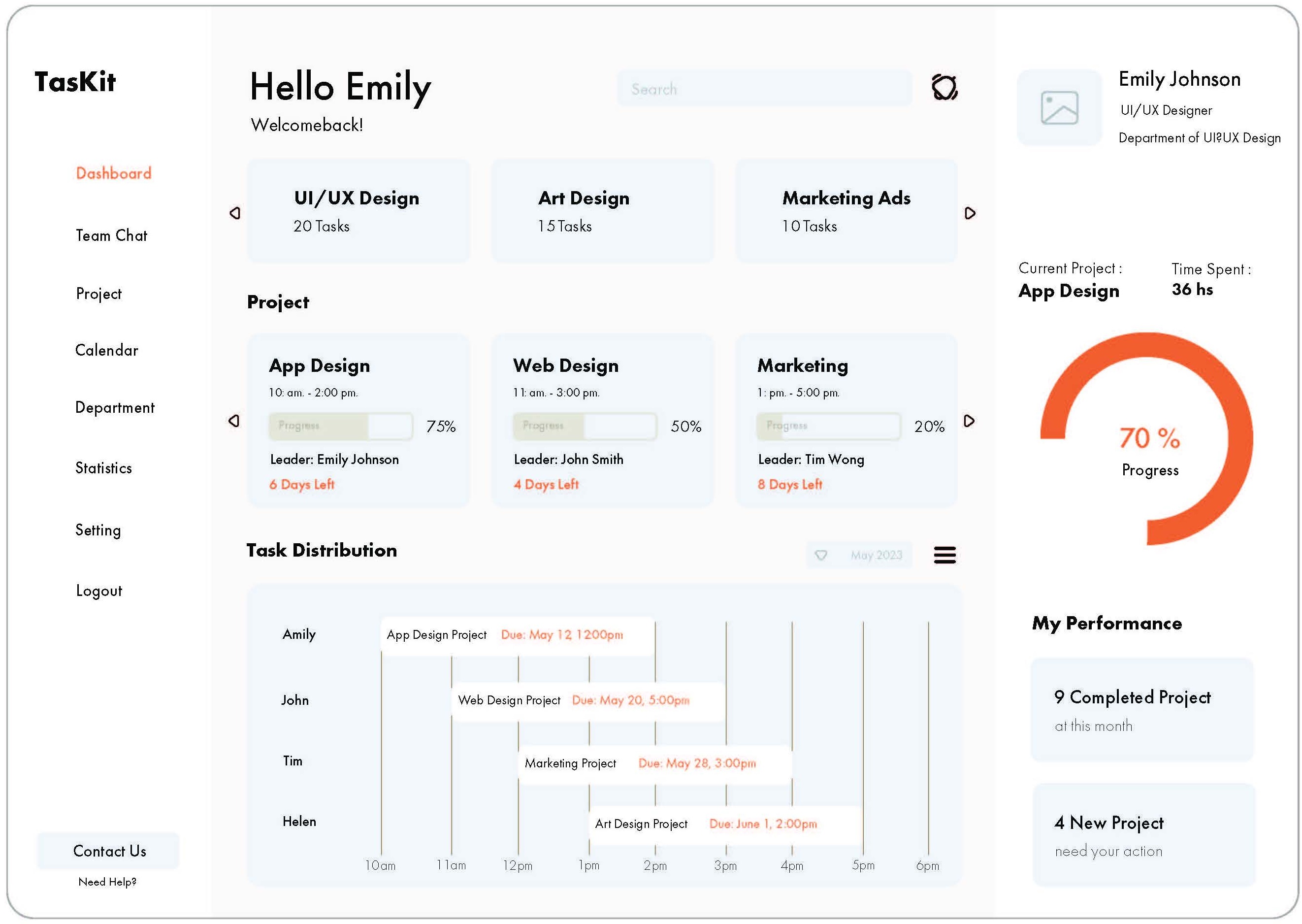
LOW-FIDELITY WIREFRAMES

The low-fidelity wireframe focuses on the dashboard’s functionality and layout, mapping out the basic structure without detailed visuals.
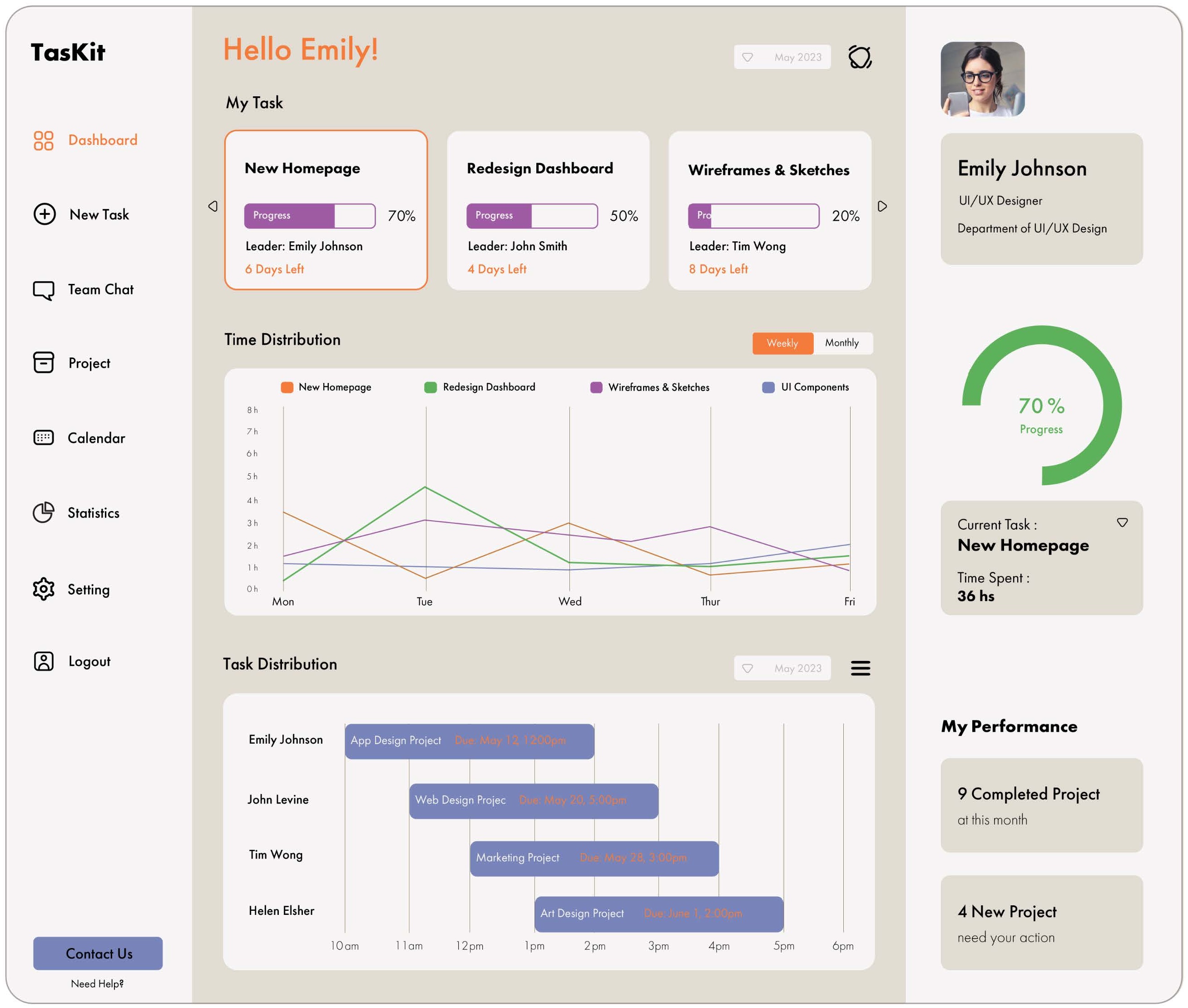
MID-FIDELITY WIREFRAMES

This version adds more visual clarity, including refined layouts and placeholder elements, offering a closer look at the dashboard’s components.
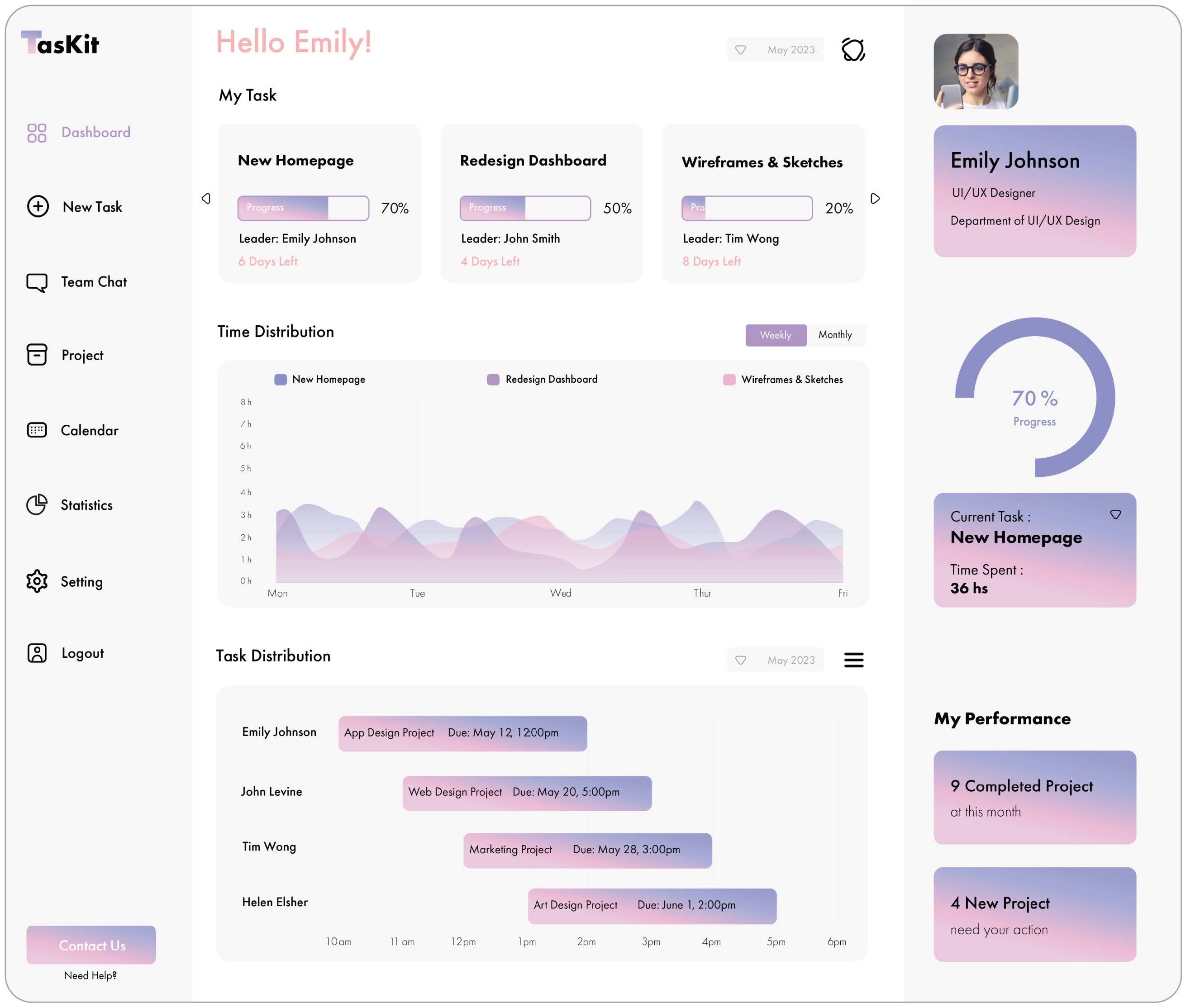
HIGH-FIDELITY WIREFRAMES

The final polished design integrates colors, typography, and interactive elements, showcasing the fully realized dashboard with visual appeal and user-friendly navigation.
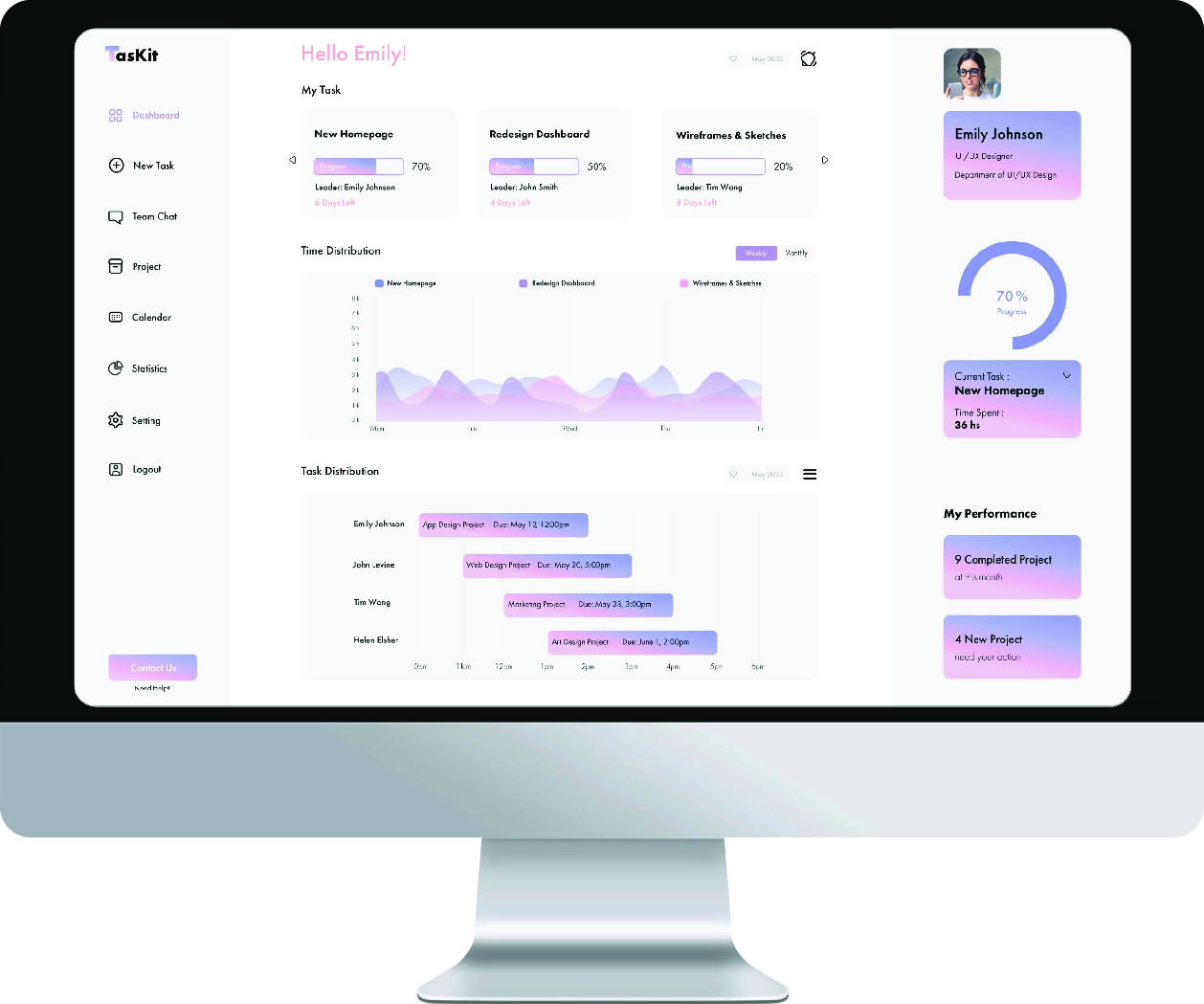
MOCKUP

TAKEAWAY
This case study highlights the importance of understanding user needs, thoughtful design iteration, and visual consistency in creating a user-friendly task management dashboard. By combining research, ideation, and refined design systems, TasKit successfully addresses the challenges of remote collaboration, enhancing productivity and user experience.
