Project 4: Piggy Bank
An expense and income tracking app design
BACKGROUND RESEARCH
BACKGROUND

According to the Clever’s COVID-19 Financial Impact Series, 61% of Americans will run out of emergency savings by the end of 2021. Many people have faced major financial struggles. It’s time to review finances and make a goal for saving money. Reducing expenses is key to building an emergency fund, and the first step is deciding the amount of money that can be reasonably afforded to save every month. Saving from now in order to have a secured financial future is vitally important.
GOALS

Let individuals realize the importance of saving money, learn the difficulties which hinder them to stay on budget and help them to reach their goals of saving money.
- - Why do people think it is important to save money?
- - What are the benefits to have emergency fund?
- - Do people usually spend on things they don’t really need?
- - What disturbs people to save money?
- - What are the good ways to control the desire of spending unnecessary money?
- - What do people find enjoyable and frustrated when they control the spend?
EMPATHY RESEARCH
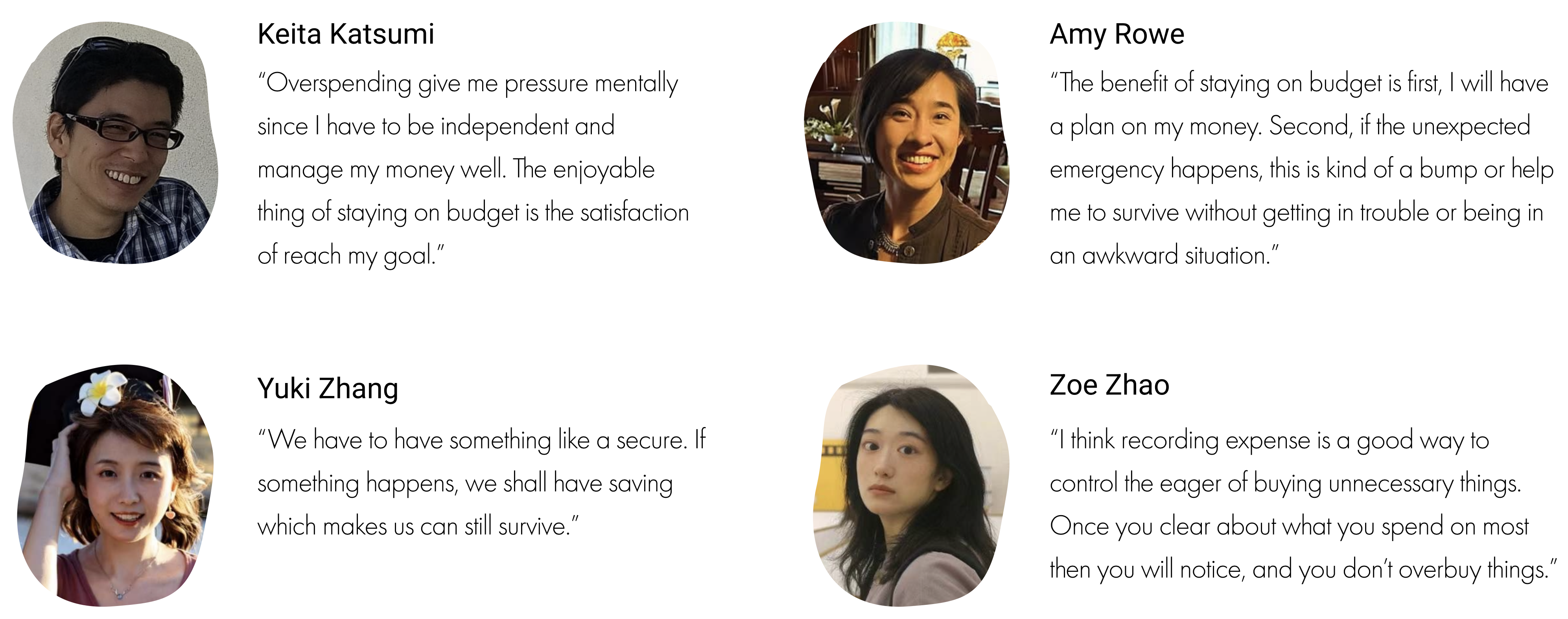
USER INTERVIEW QUOTES

The participants below answered the 18 user interview questions. Some of their thought exceeded and even subverted my expectations, which were quite helpful for this project. I picked 4 most explanatory quotes from the each participant.
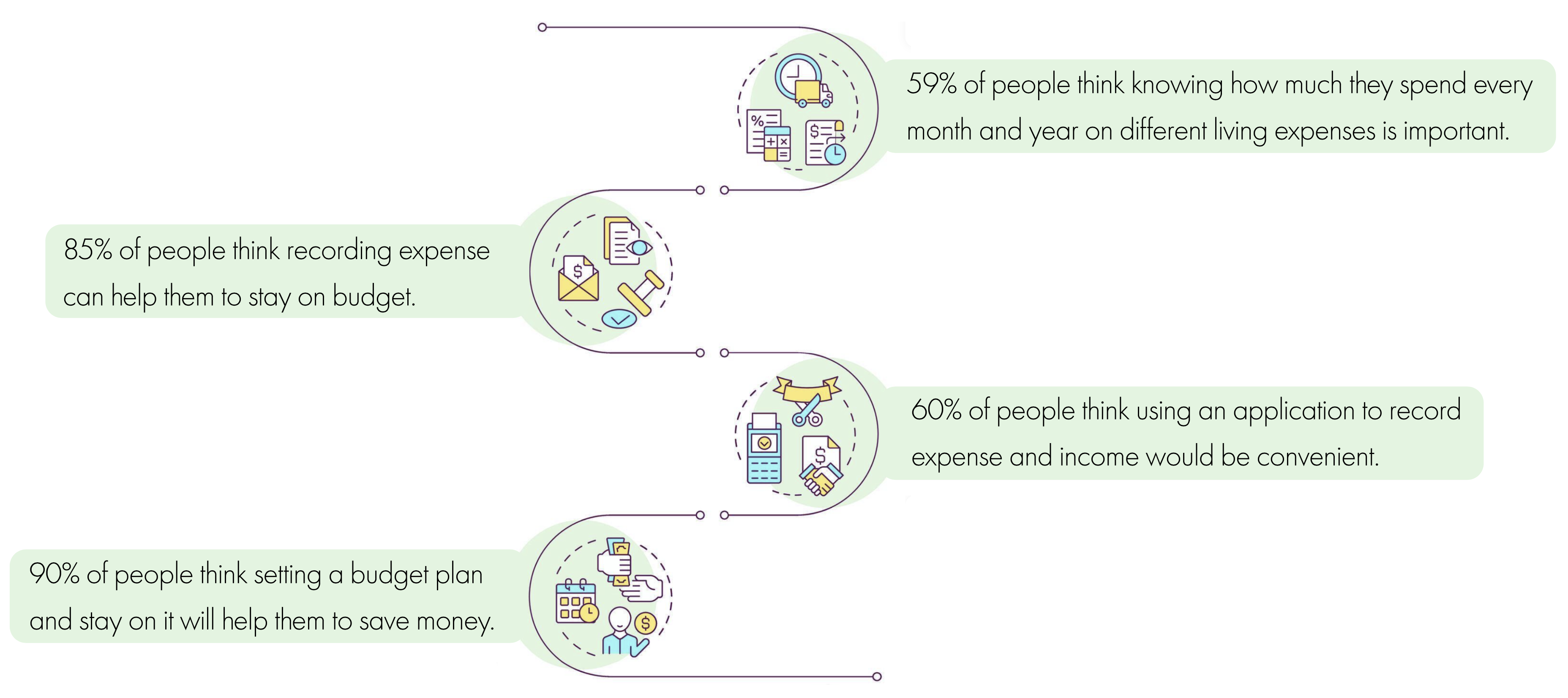
USER SURVEY RESULTS

I created a 9 questions survey about understanding how people think of staying on budget and saving money. There were 21 people took this survey. I pulled out 4 most revealing findings below.
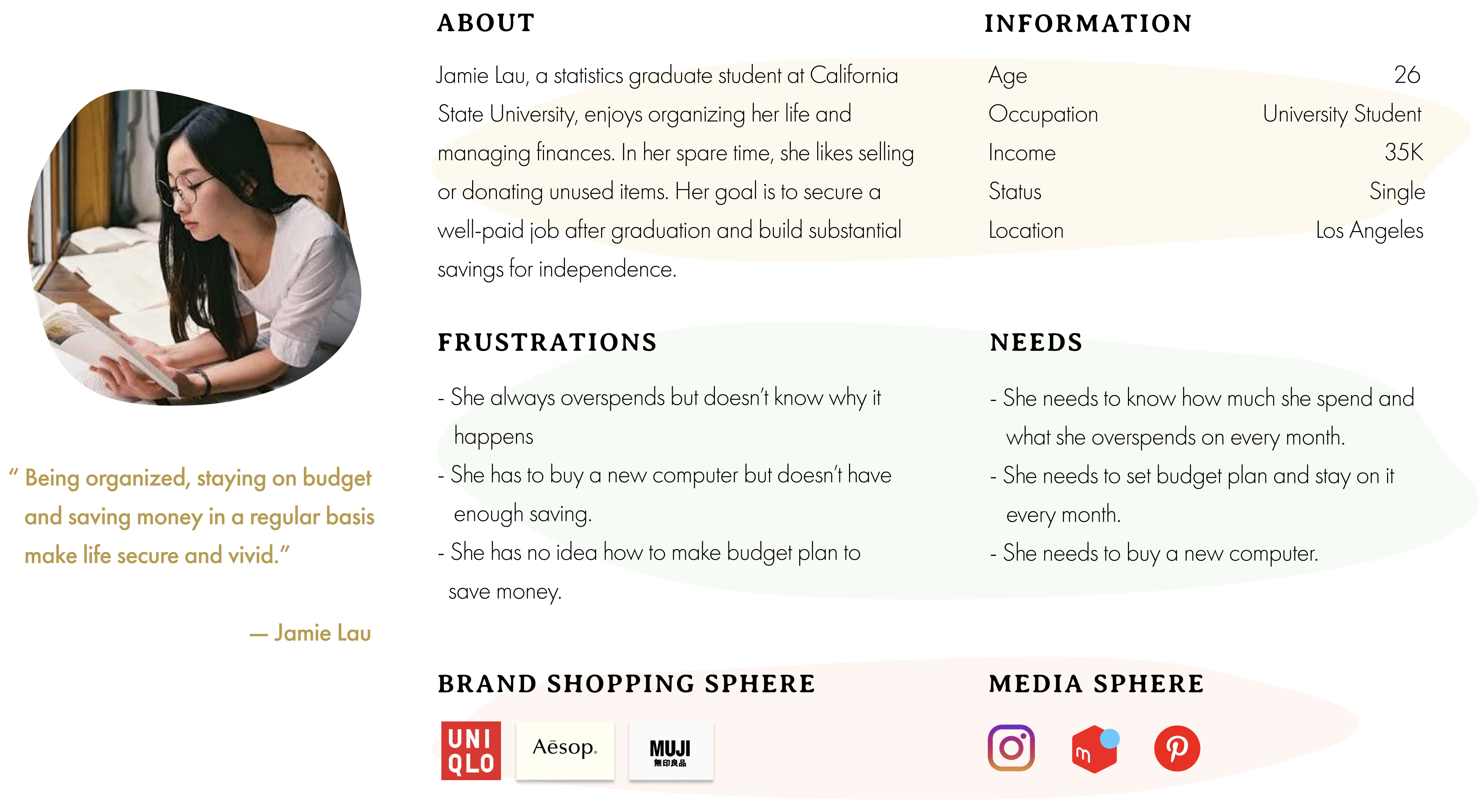
PERSONA

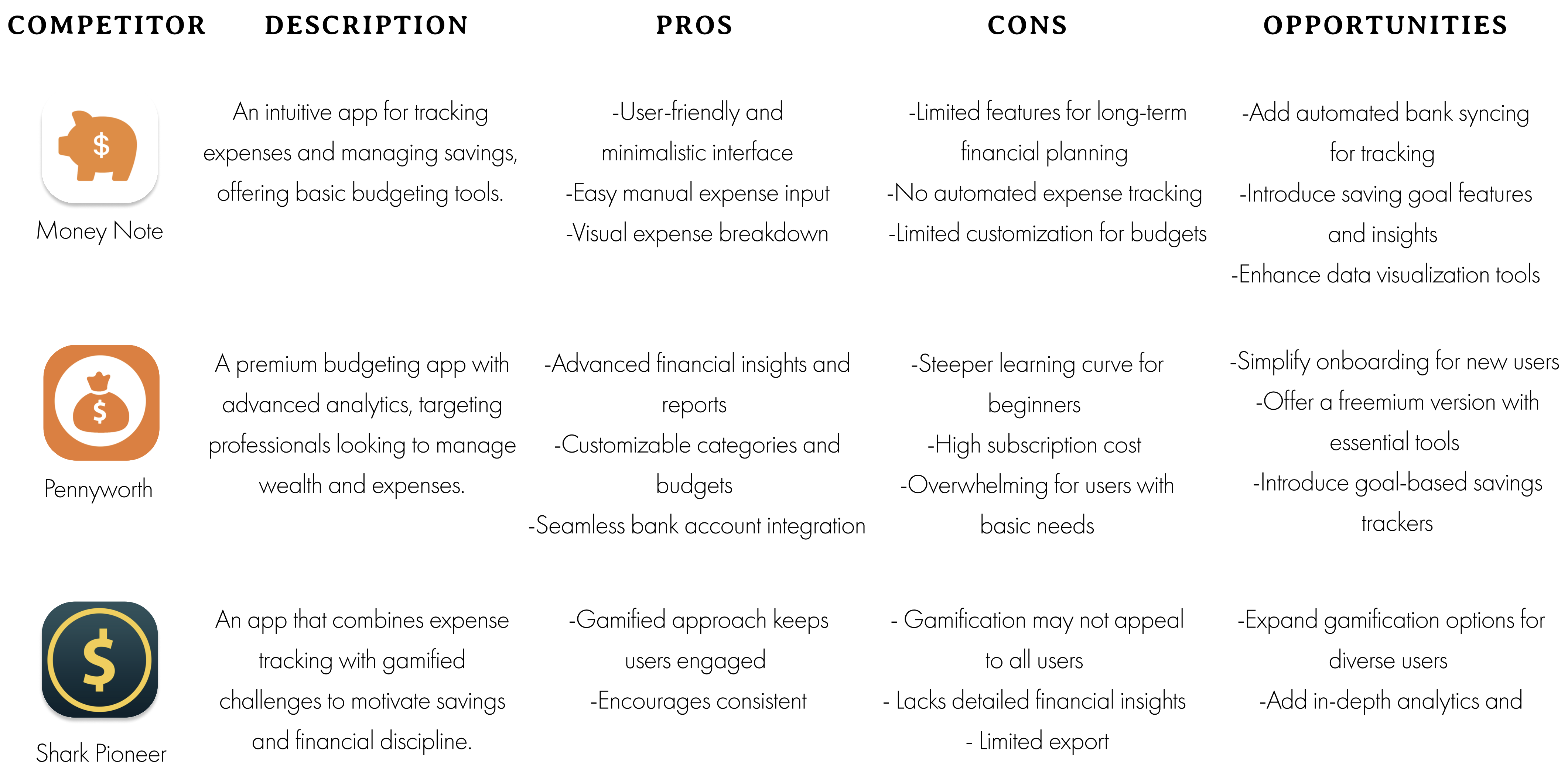
COMPETITOR ANALYSIS

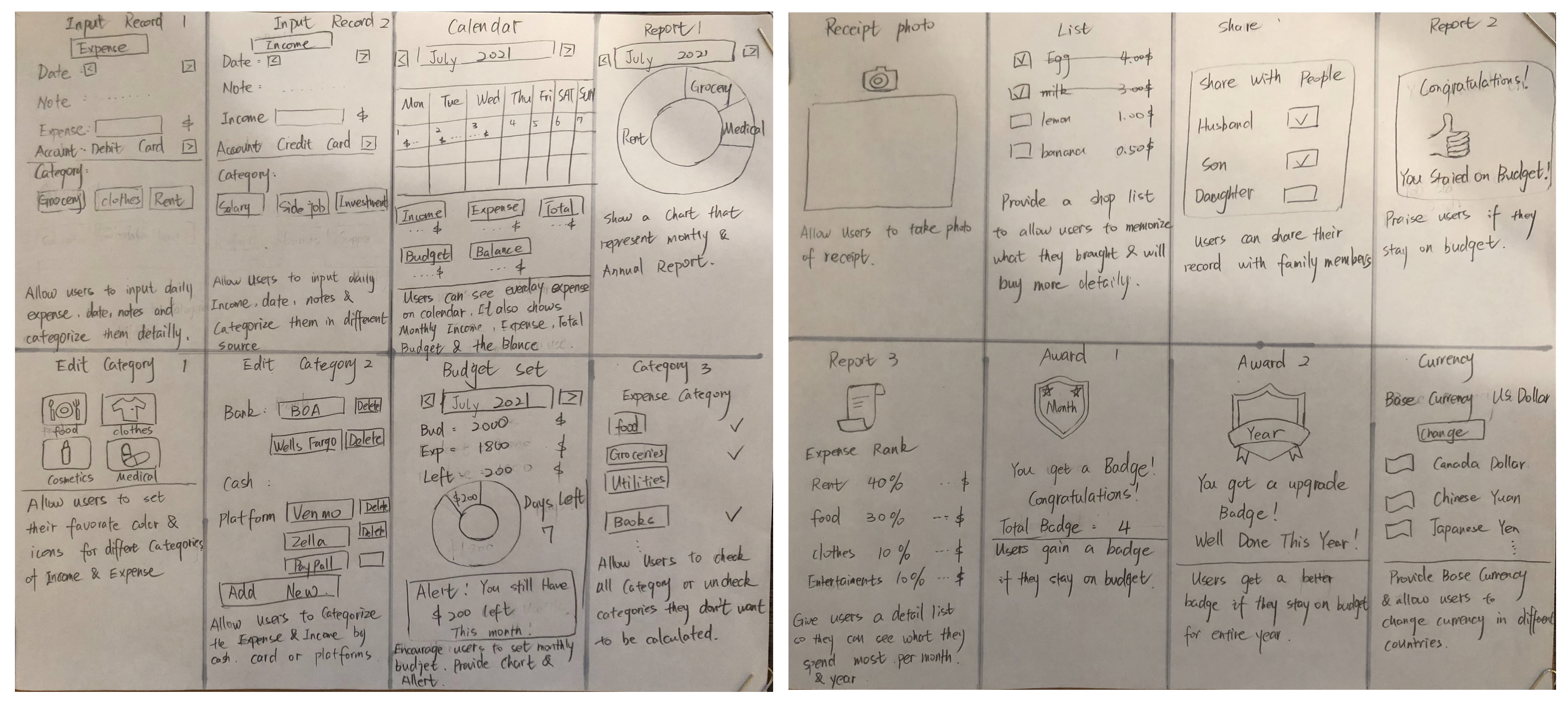
BRAIN STORMING

This is the initial brainstorming showcases my rough ideas of Piggy Bank. It features first-hand sketches that outline key app functionalities, such as expense tracking, income recording, budgeting tools, and savings goals.
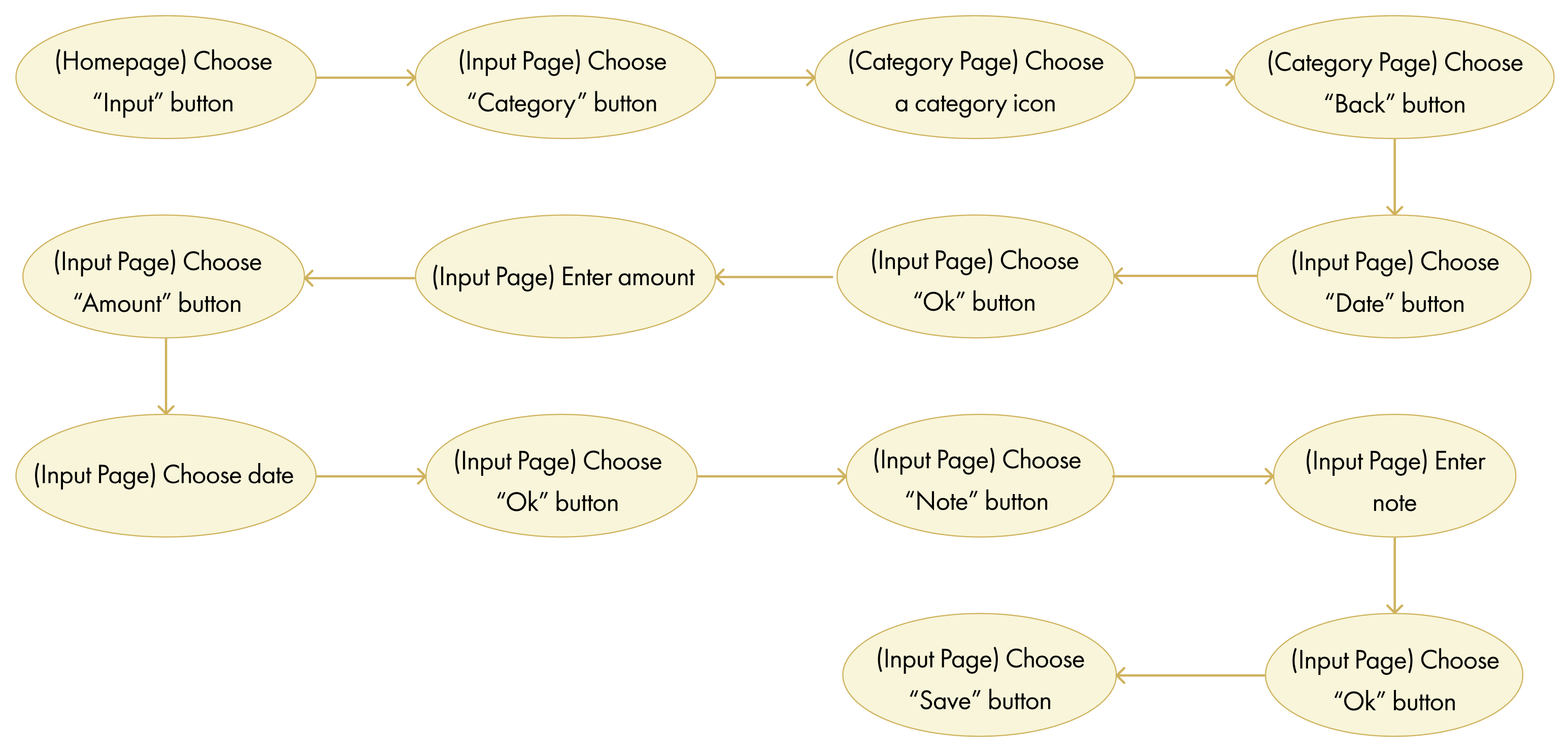
TASK FLOW
TASK 1: USER RECORDS EXPENSE

This task flow diagram illustrates Jamie’s journey as she interacts with the Piggy Bank app, emphasizing the process of she recording grocery expense journey.
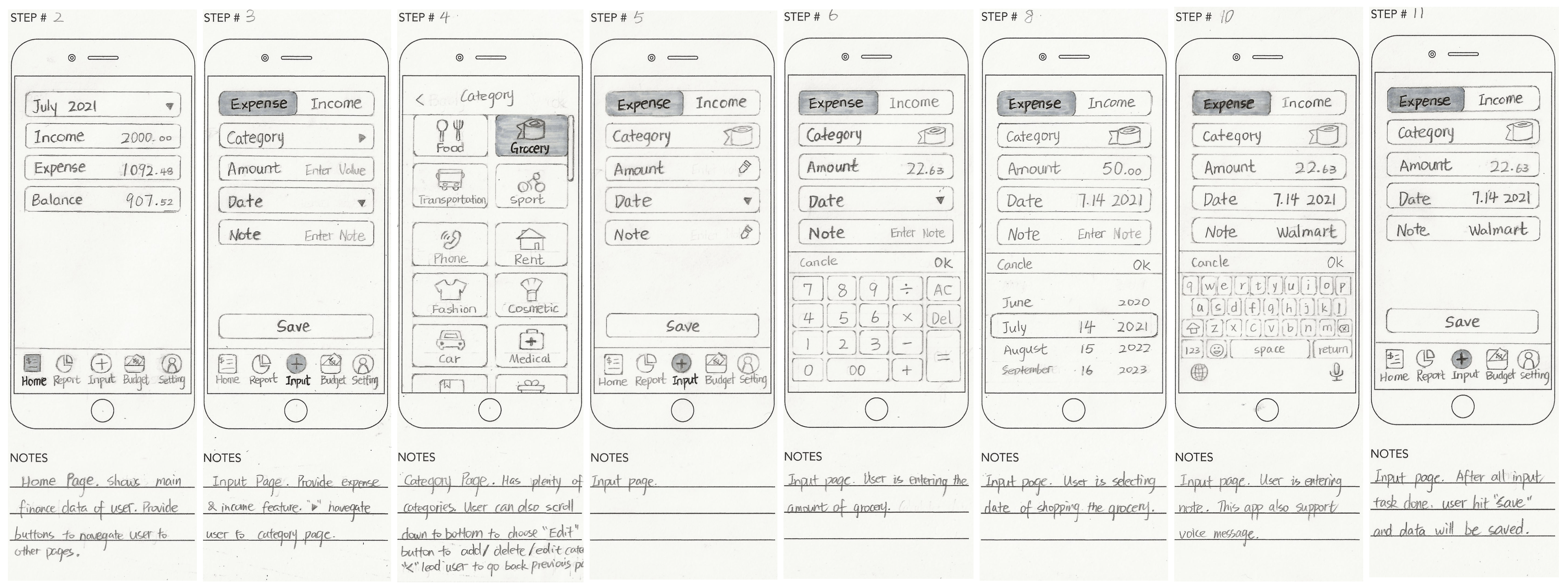
WIREFRAME SKETCHES

LOW-FIDELITY WIREFRAMES

PAPER PROTOTYPE TESTING

TEST CONCLUSION
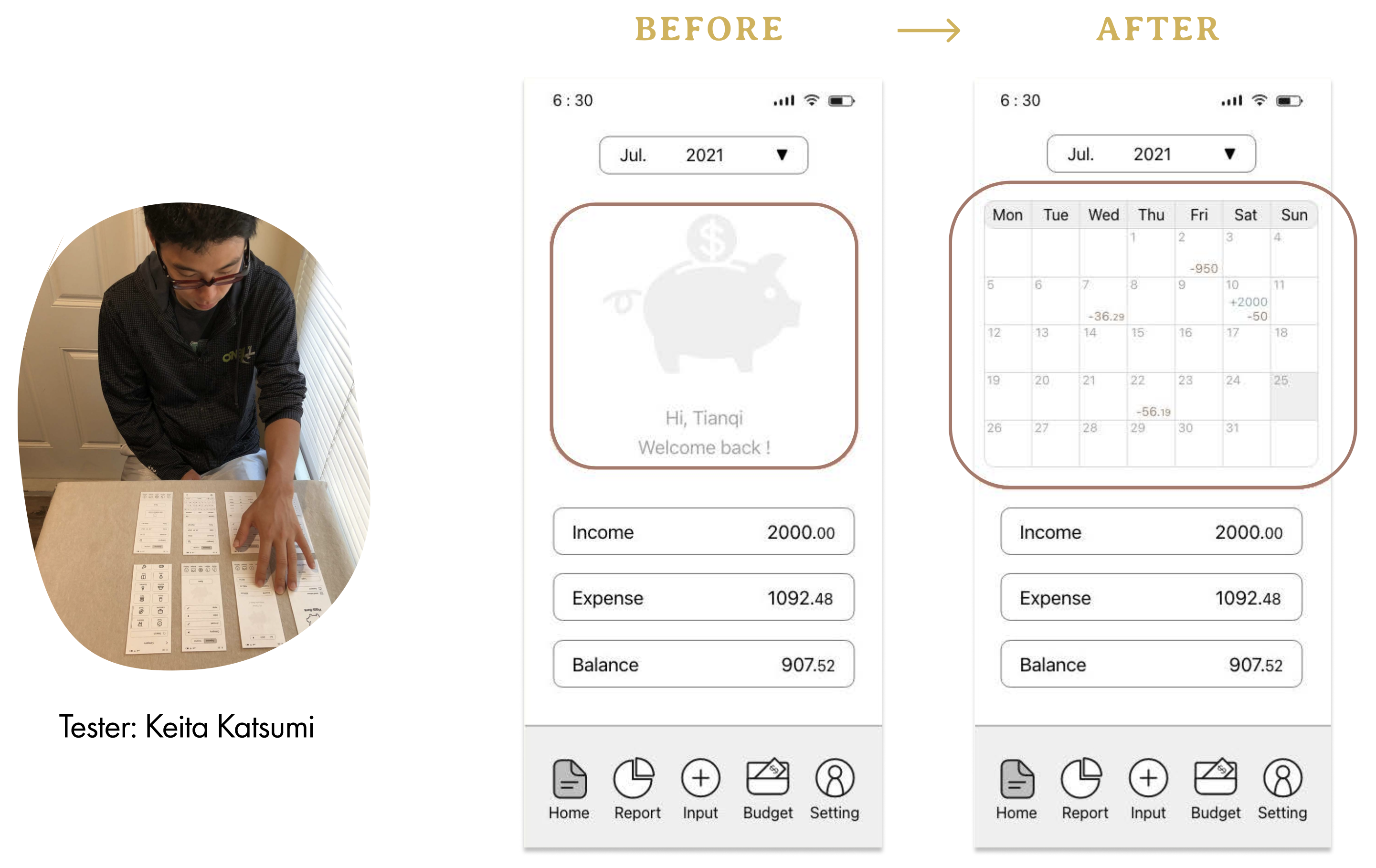
Keita was quite interested in the test process because he has a desire to stay on budget and saving money. According to his behavior and the question he asked during test and observation, I came up with the revision on the right.
REVISE
I changed the piggy illustration to a calendar for providing users a overview of everyday expense and income of the selected month.

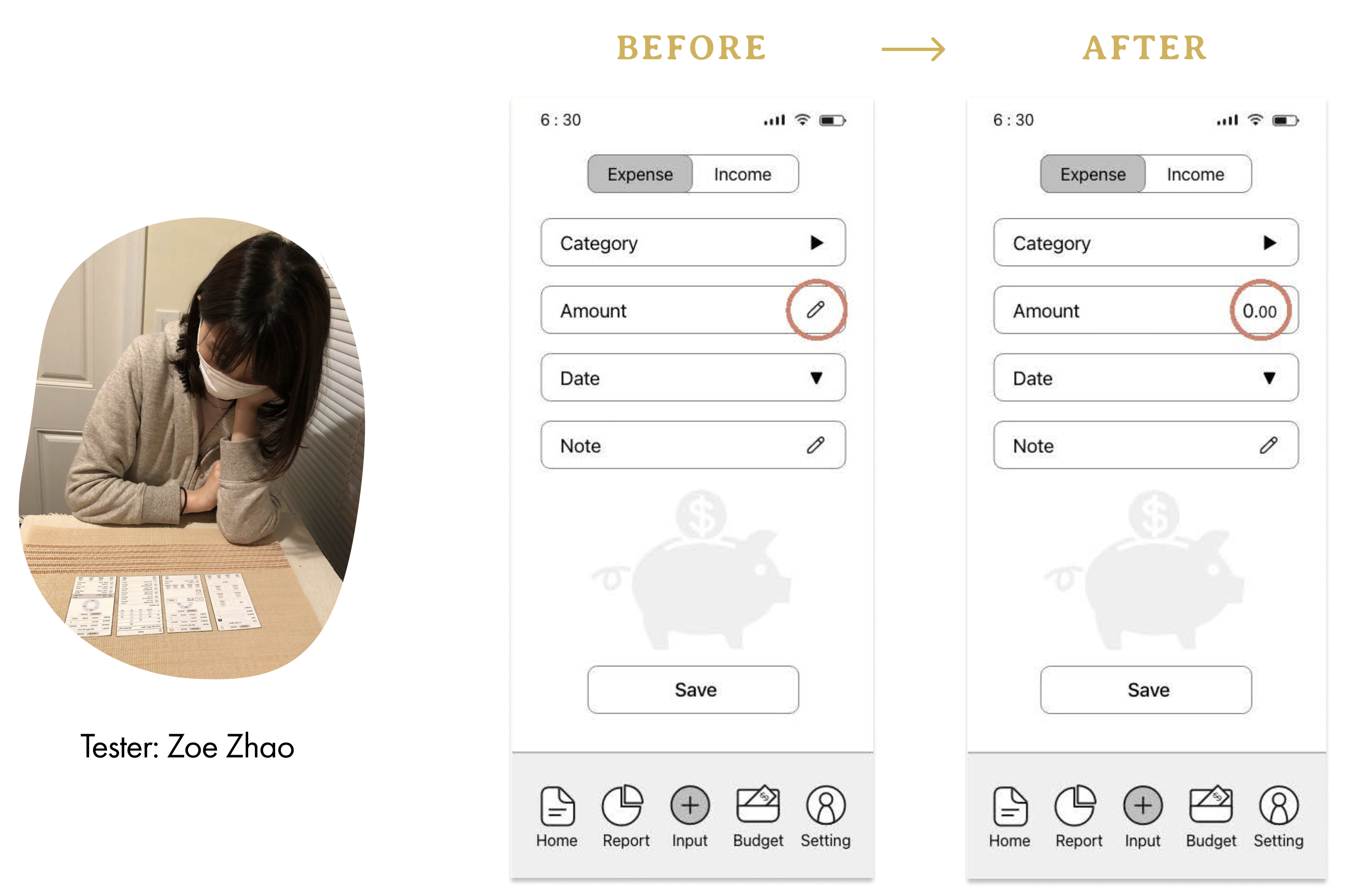
TEST CONCLUSION
Zoe took each process of the test seriously. She recently using an money recording application, therefore I think she was comparing the usability of the one she is using with my design. Based on her reaction summarized the revisions listing on the right.
REVISE
I changed the default from a pencil mark to “0.00” in the input box of “Amount”. The purpose is to let users know instead of input dot themselves, the system will automatically show the dot when they input amount.
MOOD BOARD

I was inspired by calming tones, modern typography, and clean design elements that convey simplicity, trust, and a peaceful aesthetic. I aim to incorporate these colors and shapes into my UI design.
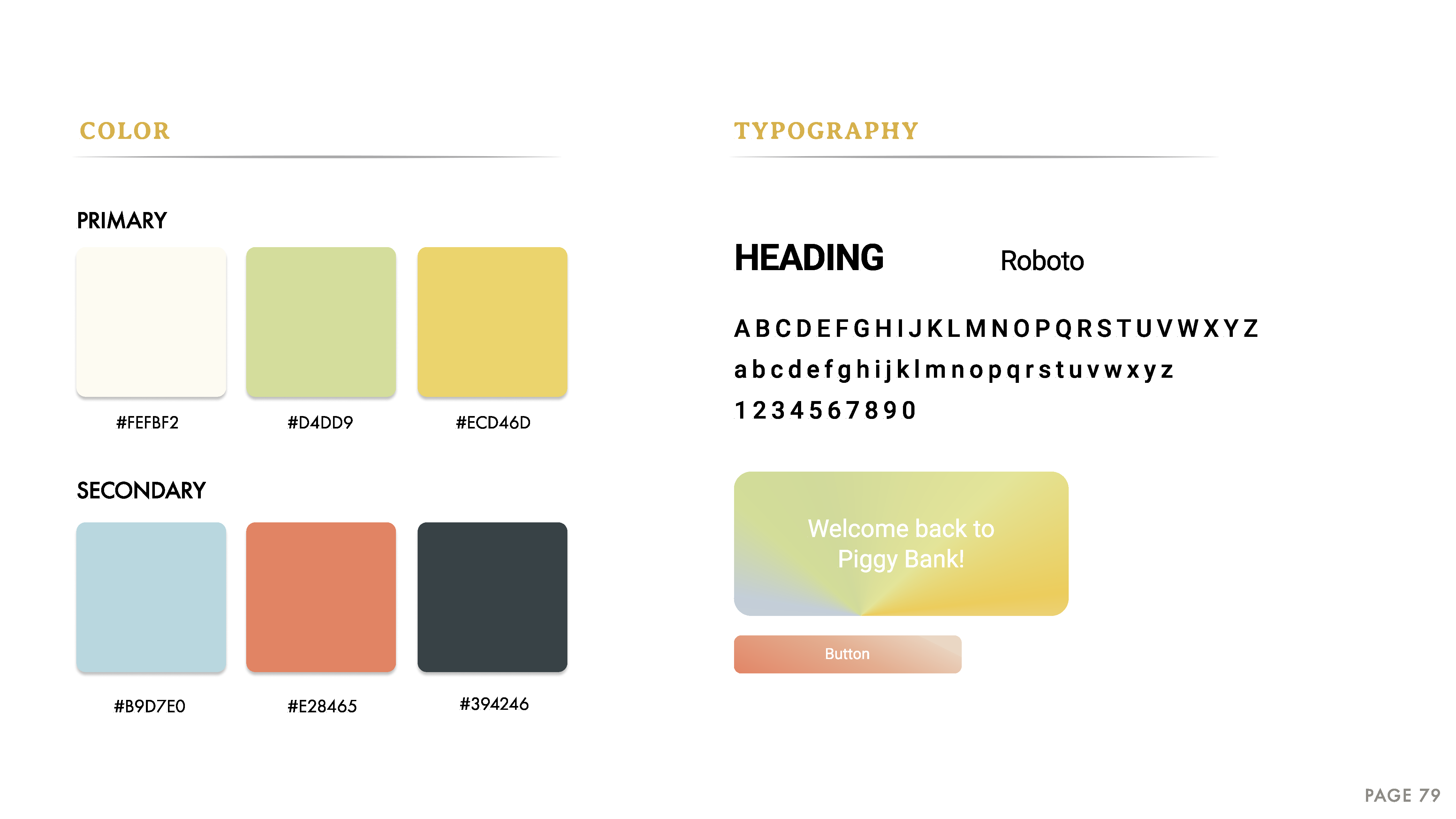
STYLE GUIDE

Inspired by my mood board, my style guide defines the app’s design system, featuring a harmonious color palette, Roboto typography, and consistent UI components.
MID-FIDELITY WIREFRAMES

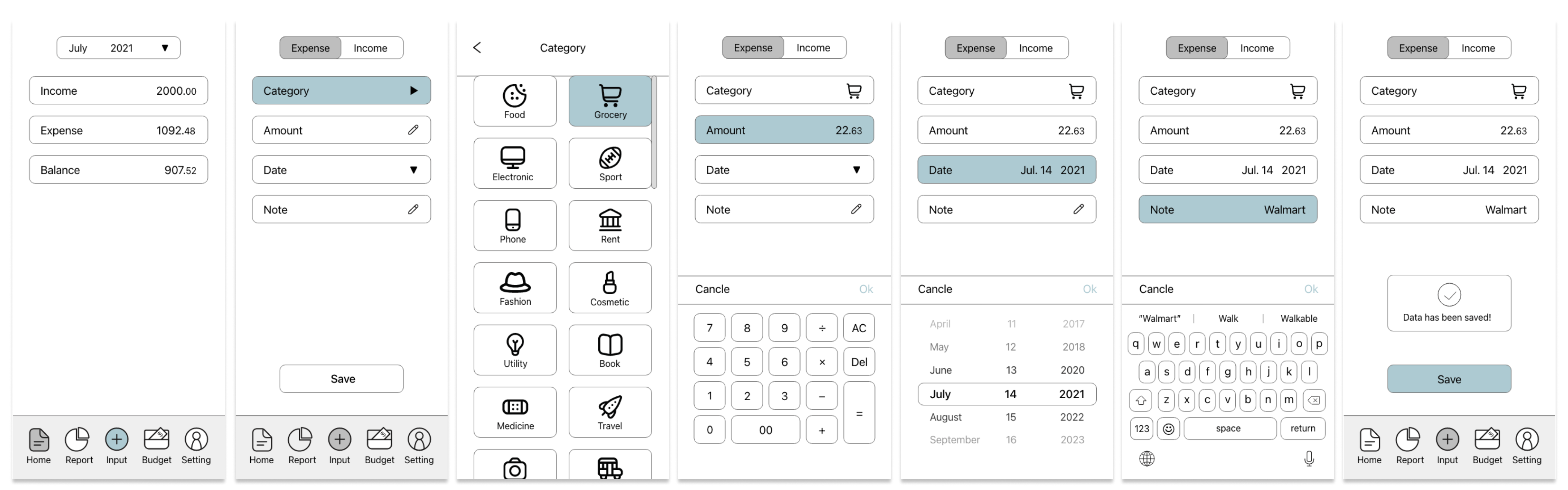
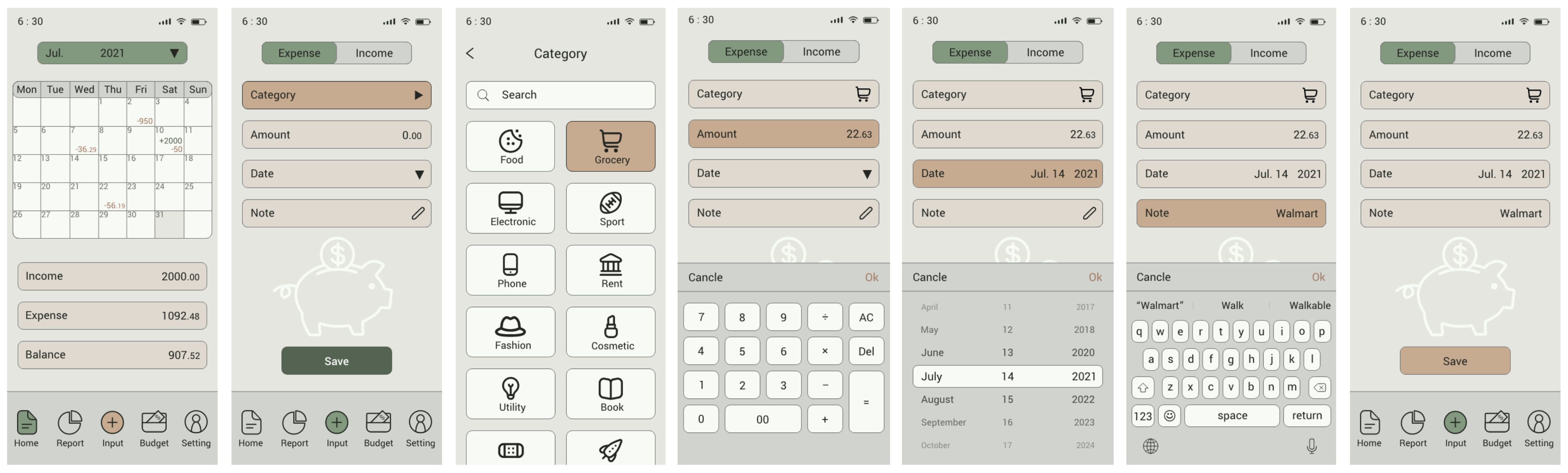
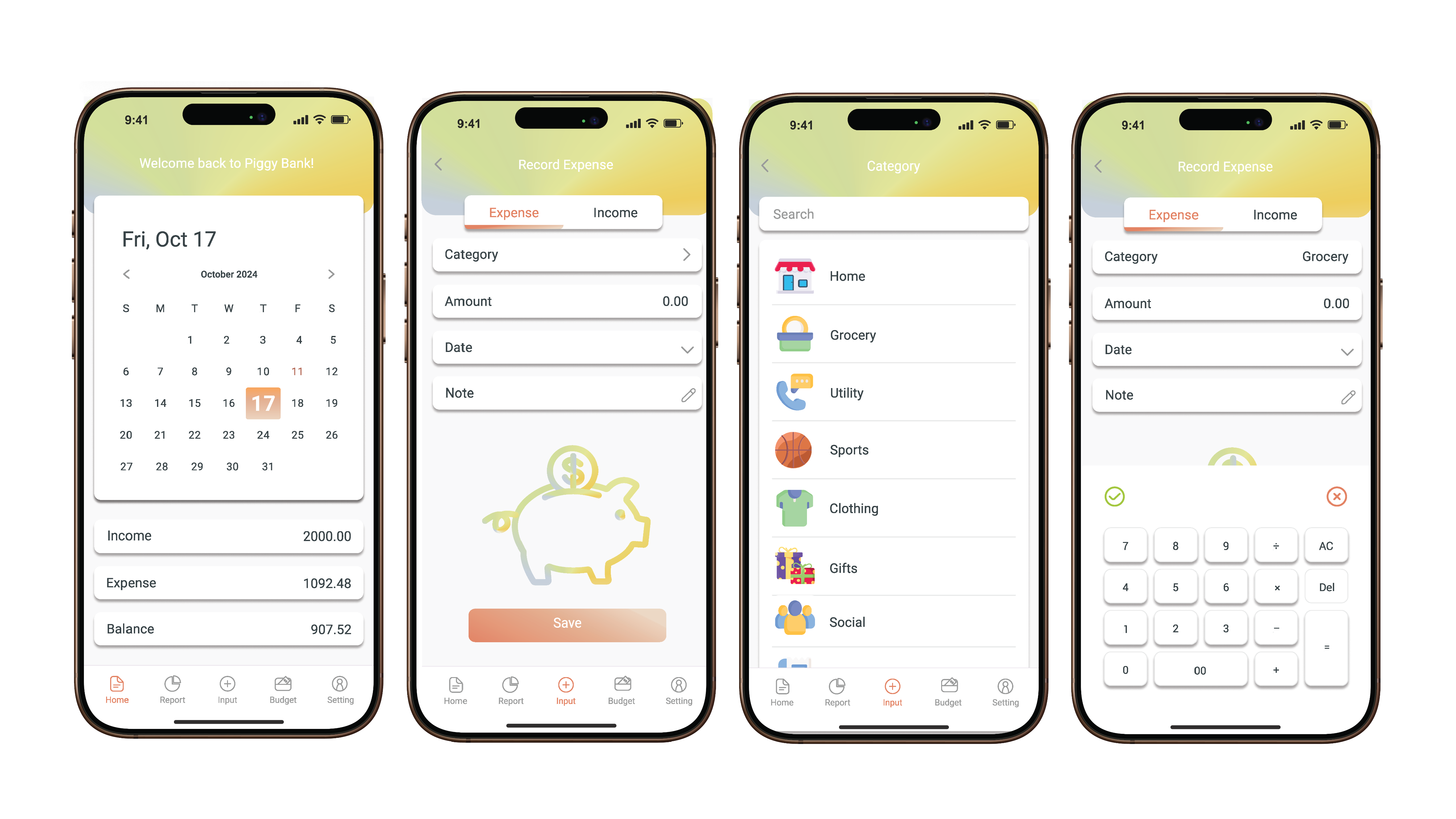
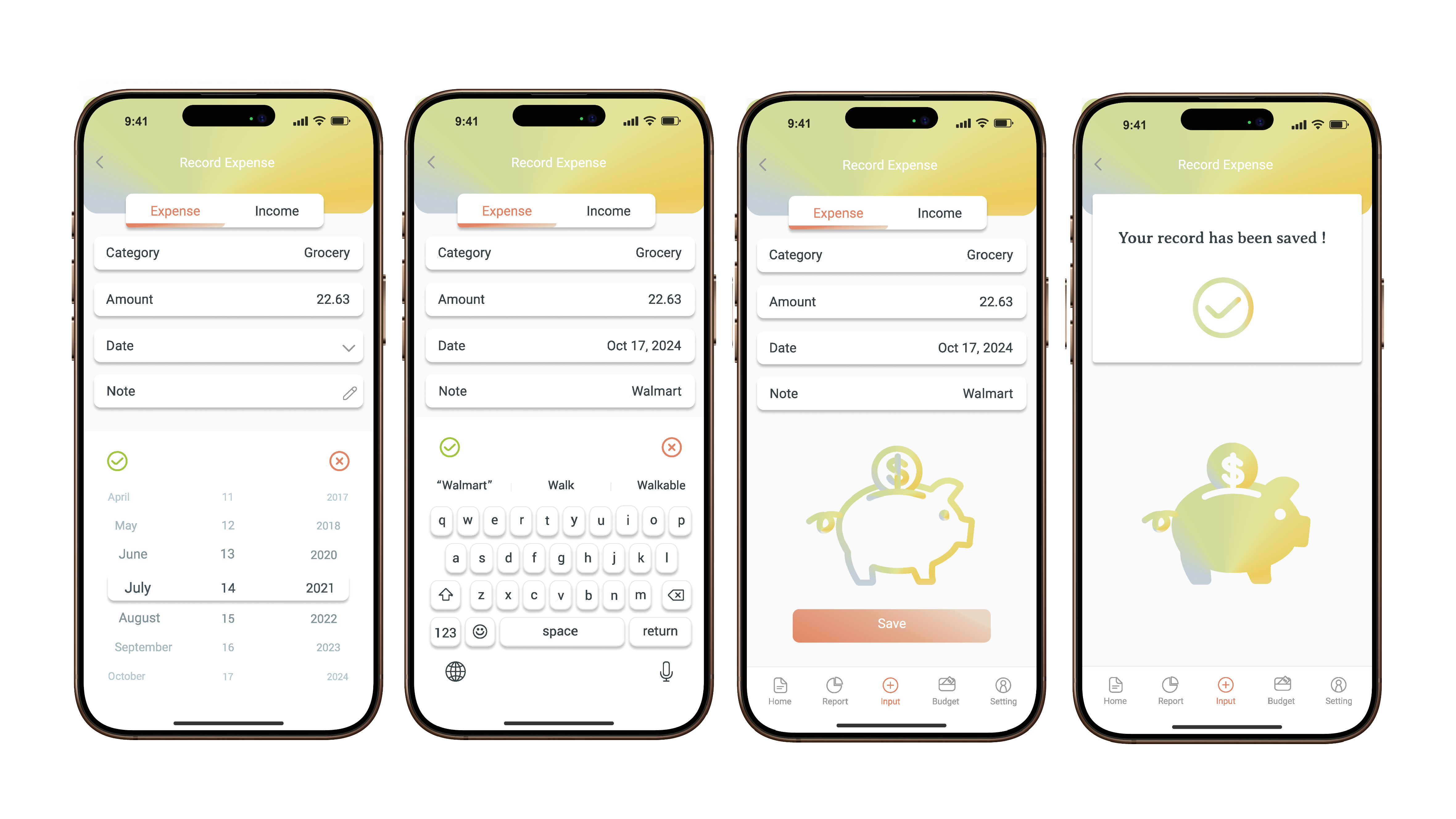
High-FIDELITY WIREFRAMES


The high-fidelity wireframes present the final design with polished visuals, incorporating the defined style guide. These screens highlight the app's interface and user-friendly features.
